ATTENTION
To maintain the speed of your website, it’s crucial that the images you upload are of the correct size. This ensures the website doesn’t have to fetch unnecessary data, which could slow down the loading of your website on both desktop and mobile.
There are several ways to resize your photos. Commonly used applications include Photoshop, Paint, and Paint 3D. To further optimize your photos, we recommend compressing them using TinyPNG to reduce the file size.
Below are some widths that you can use for various components of your website. The height of the image can be scaled automatically.
Full-width header image: 1920 pixels
Full-width row: 1200 pixels
1/2 column: 600 pixels
1/3 column: 400 pixels
Adding an image module to your page
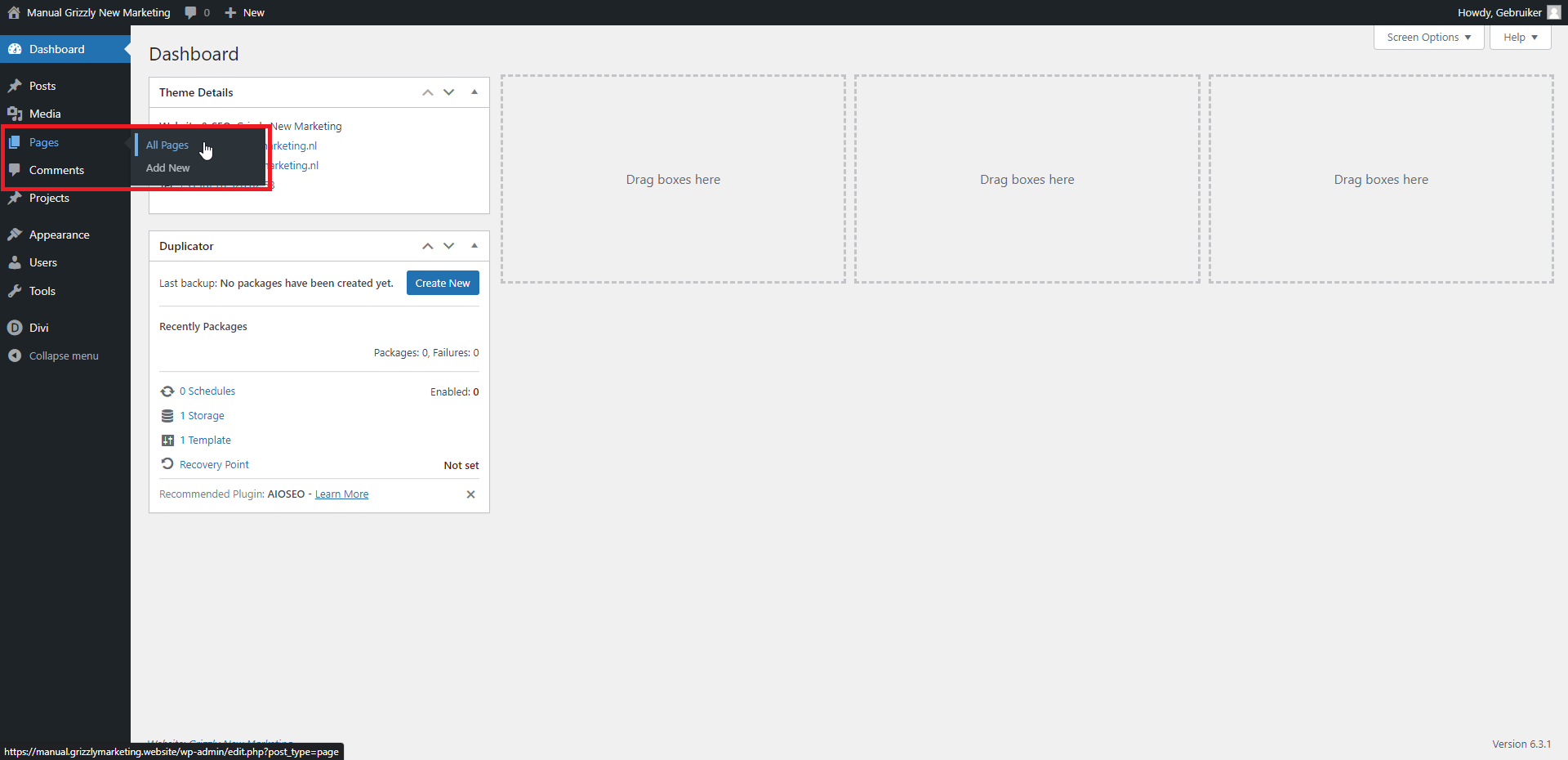
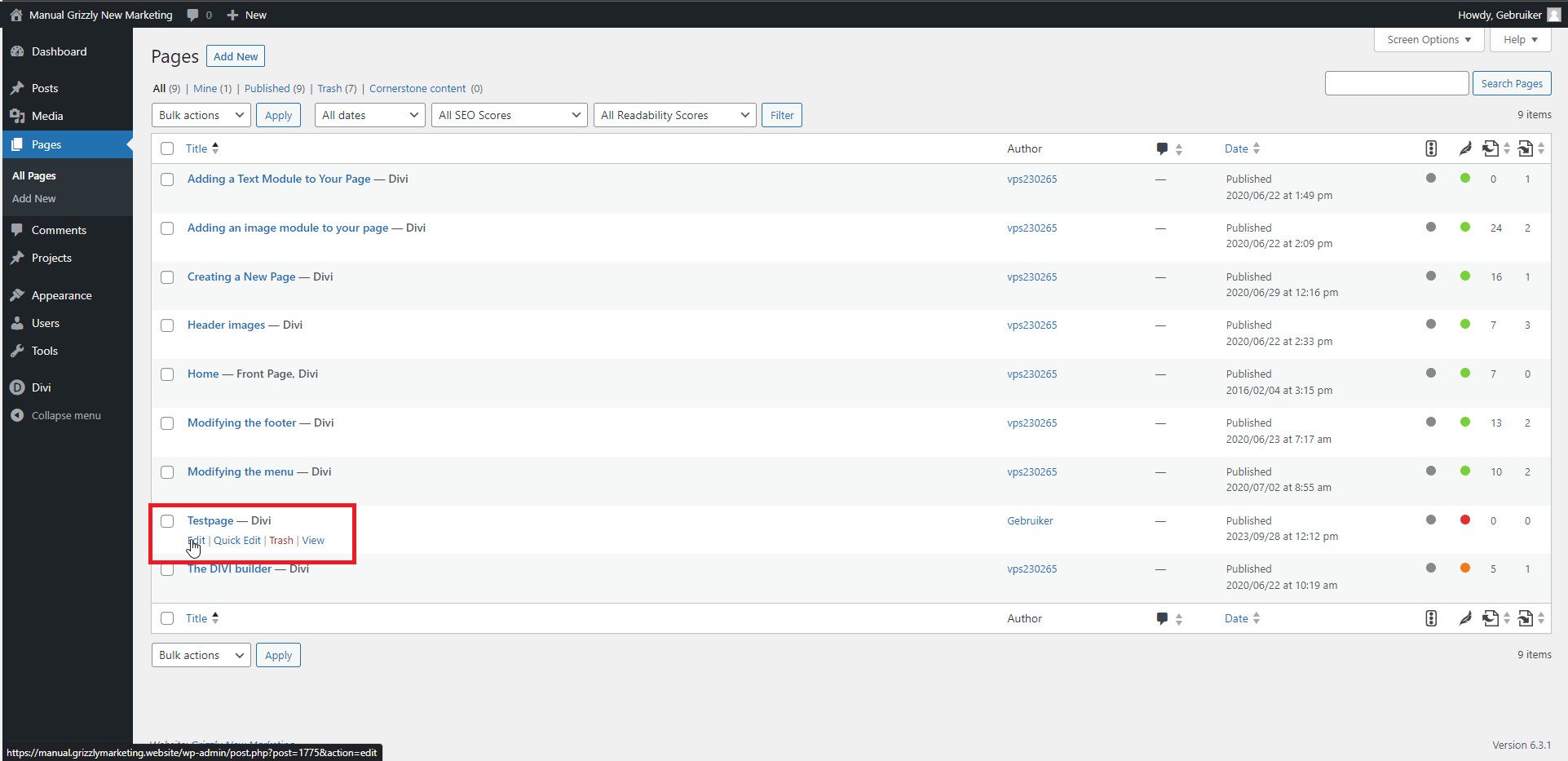
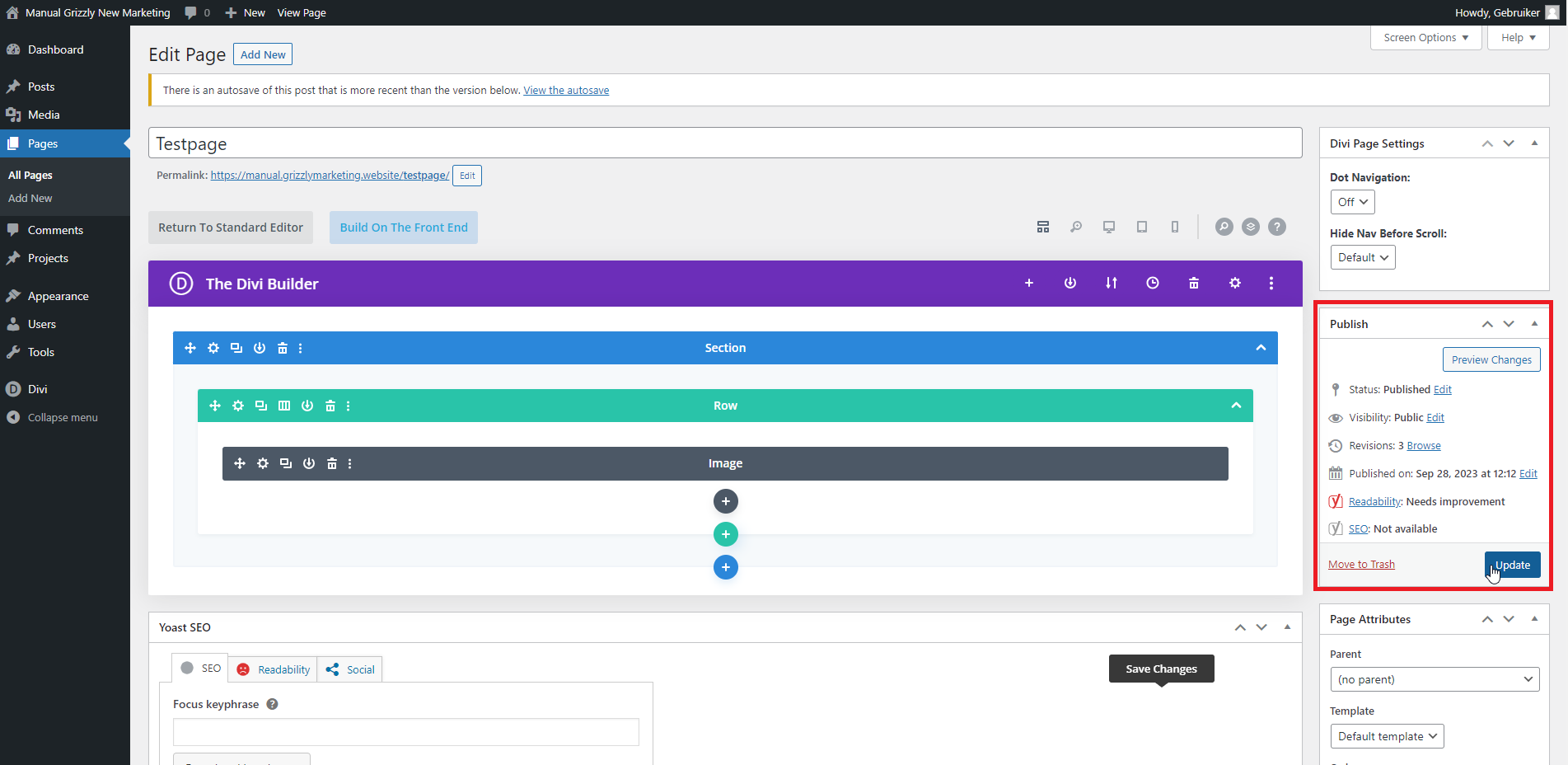
You can add a new image module to all your pages. Navigate to “all pages” from the left-hand menu1. Then, in the pages you see, search for the page you want to edit. By clicking on the title or by clicking on ‘edit’,2 you will be taken to the page where you see the Divi builder. Go to the spot where you want to add a new image and click on the black plus sign.
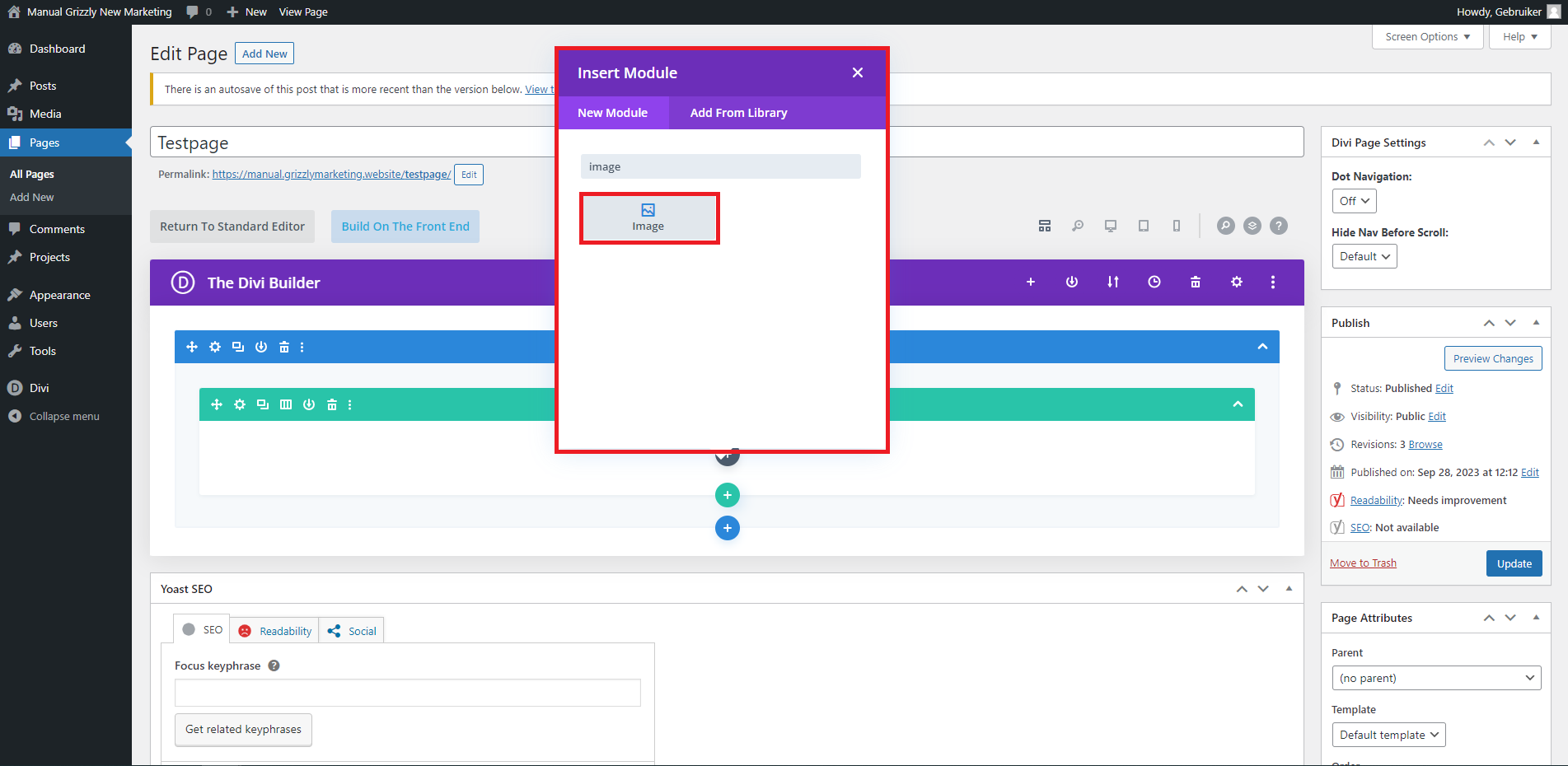
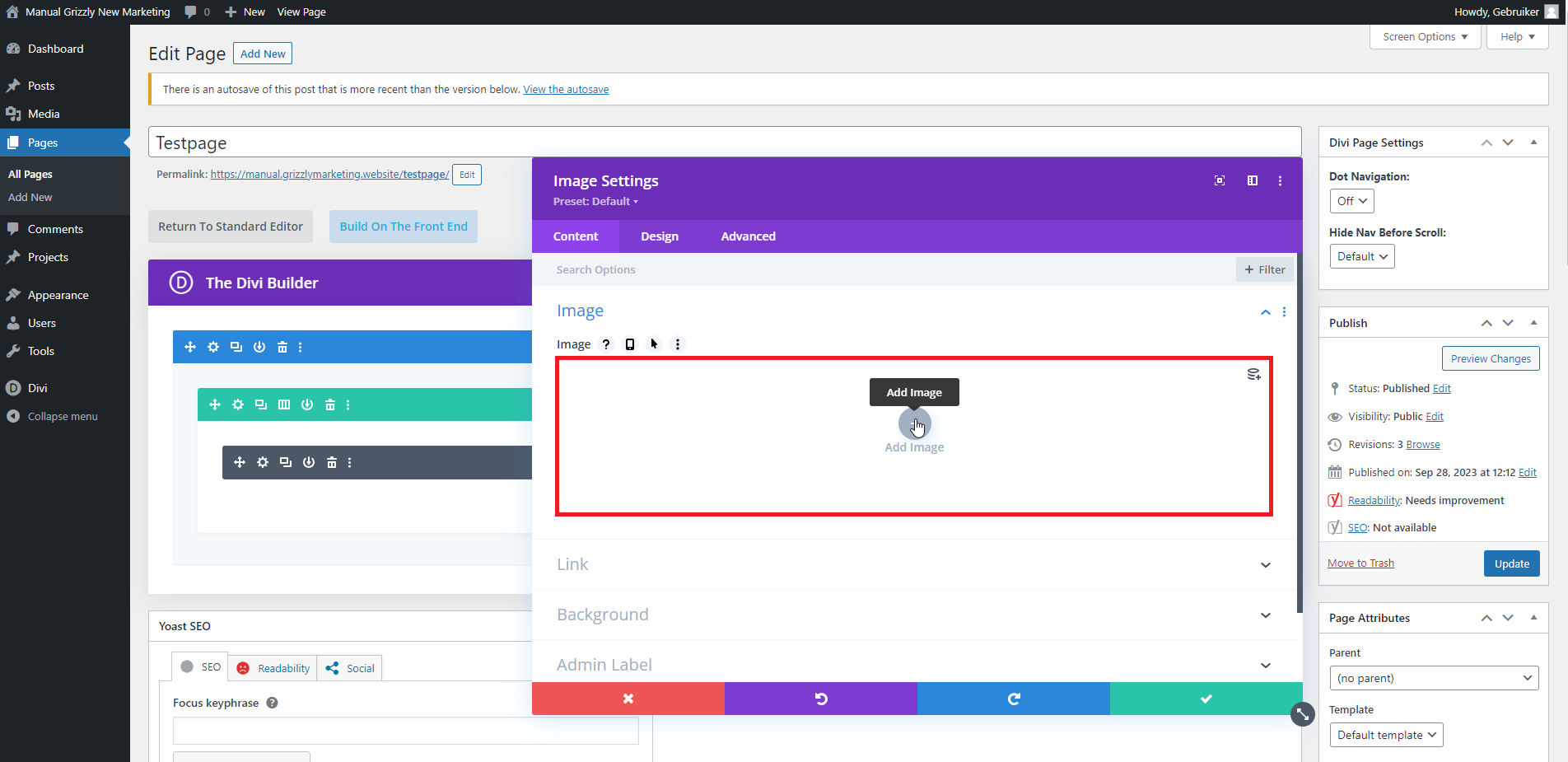
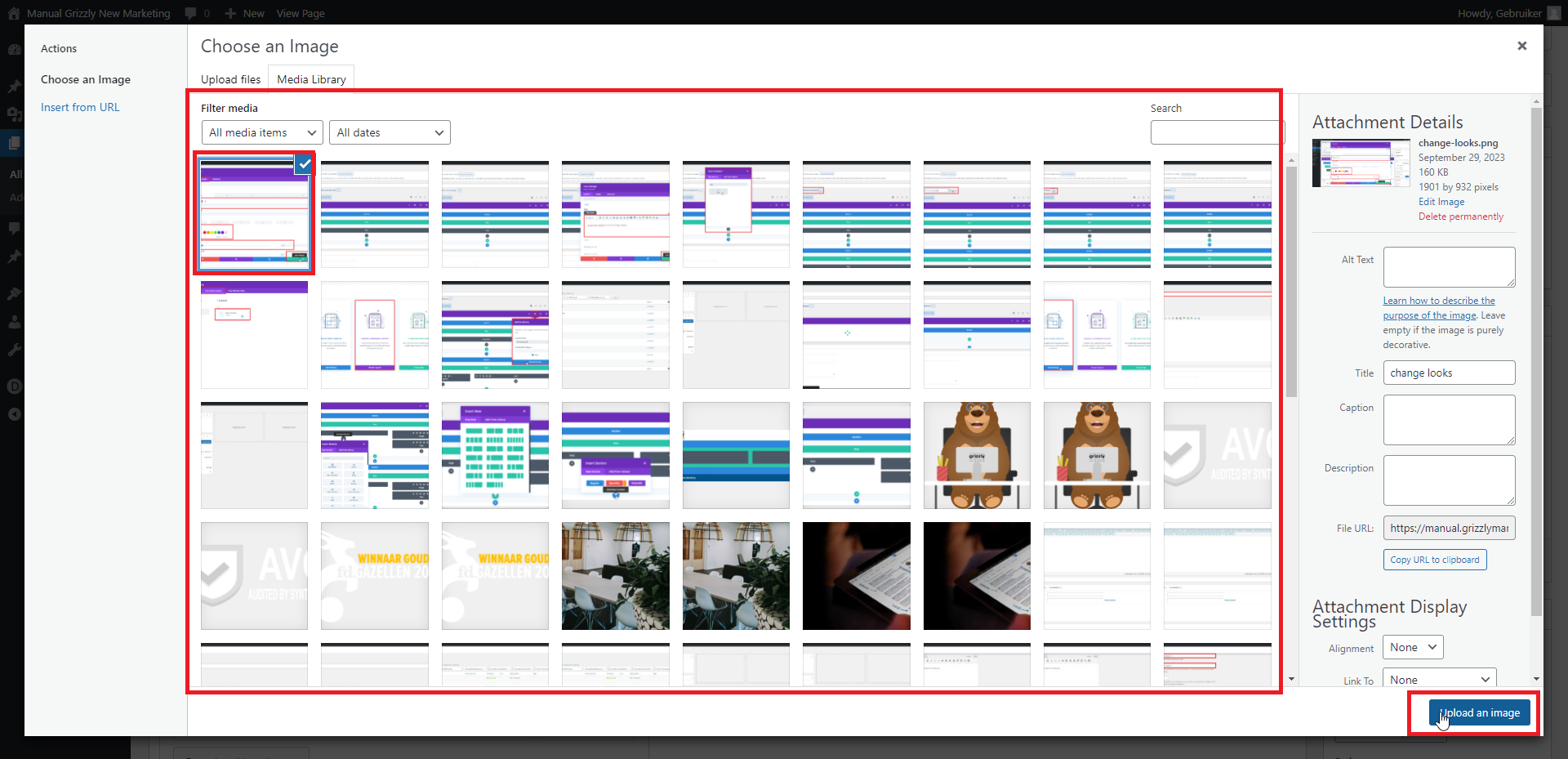
You will now have the option to add a new module. In this list, search for the image module by scrolling or using the search bar3. As soon as you add the image module, you will see a new window with the option to add an image4. When you click on it, the media library opens in a new window5. By clicking, you can select an existing image you want to load. It’s also possible to upload a new photo by dragging this image into the media library. Once you’ve selected the desired image, you can click on ‘Load a photo’ at the bottom right of this window.
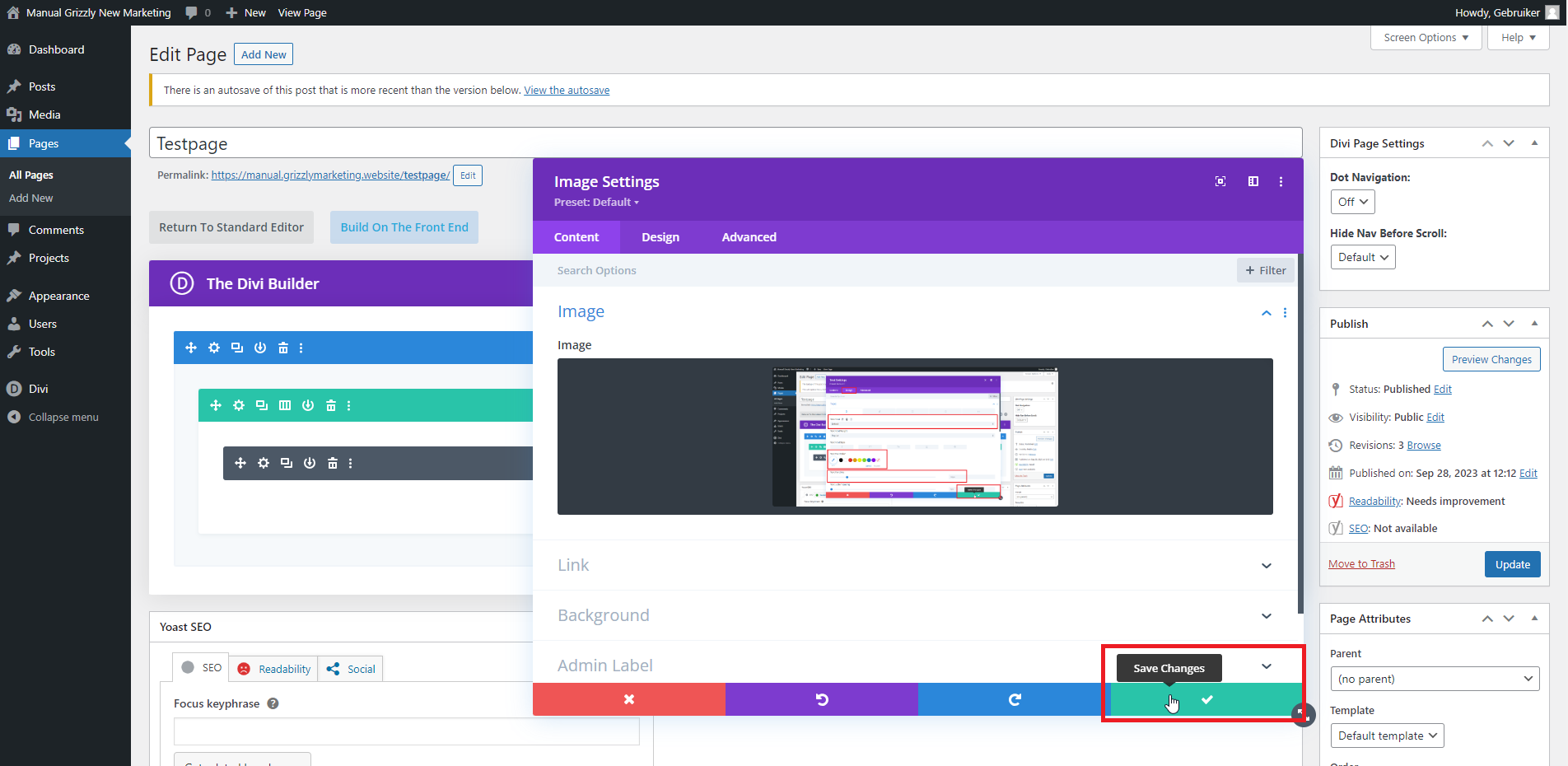
By then clicking on the green box with the checkmark6, you save the image in the module. After this, you still need to update the page as a whole by clicking the blue ‘Update’ button on the right side of this page7.
Changing an existing image on your page
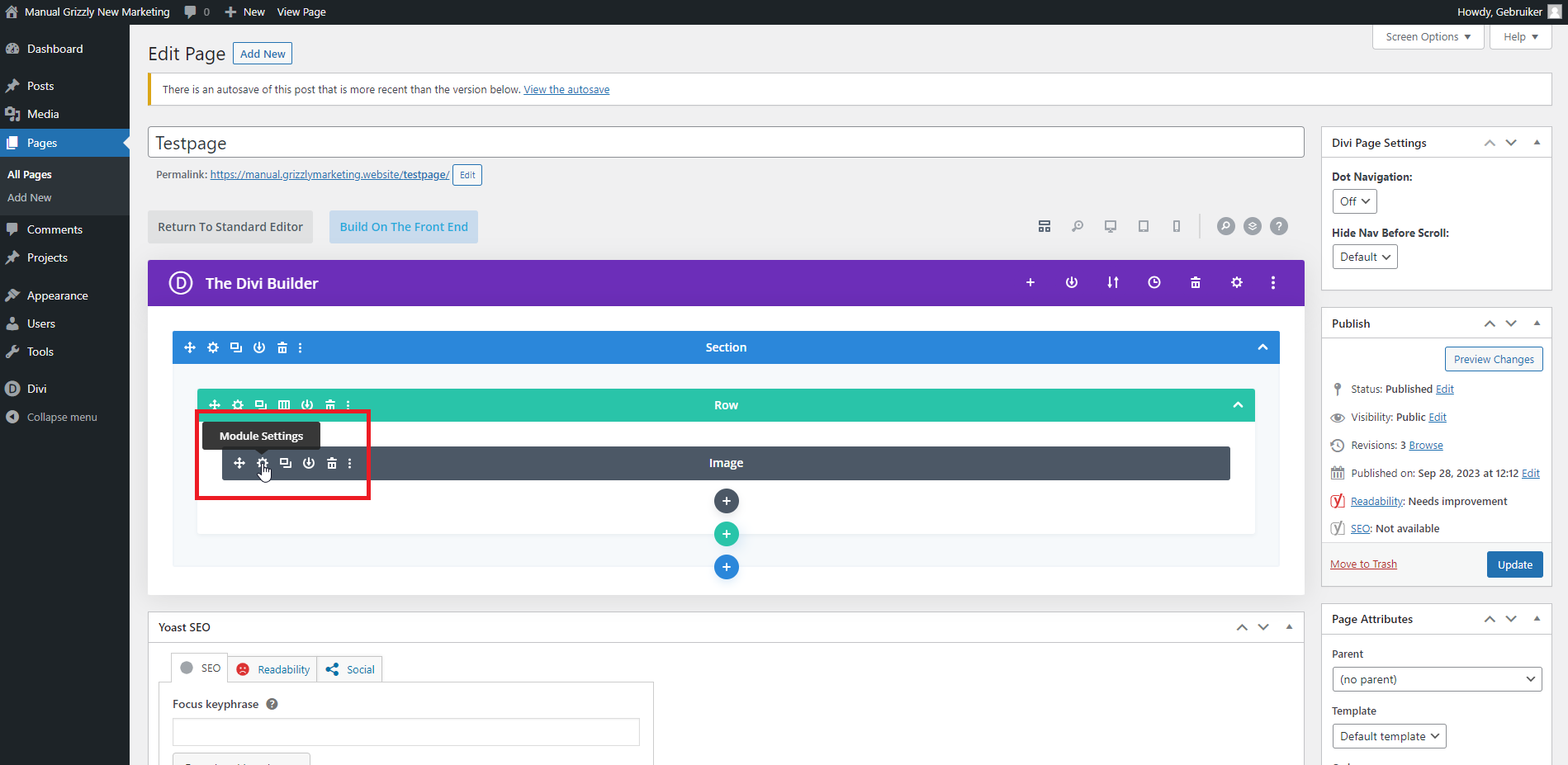
It is possible to change existing images on your pages. Navigate to “all pages” from the left-hand menu1. Then, in the pages you see, search for the page you want to edit. By clicking on the title or by clicking ‘edit’2, you will be taken to the page where you see the Divi builder. Then look for the image module with the image you want to change.
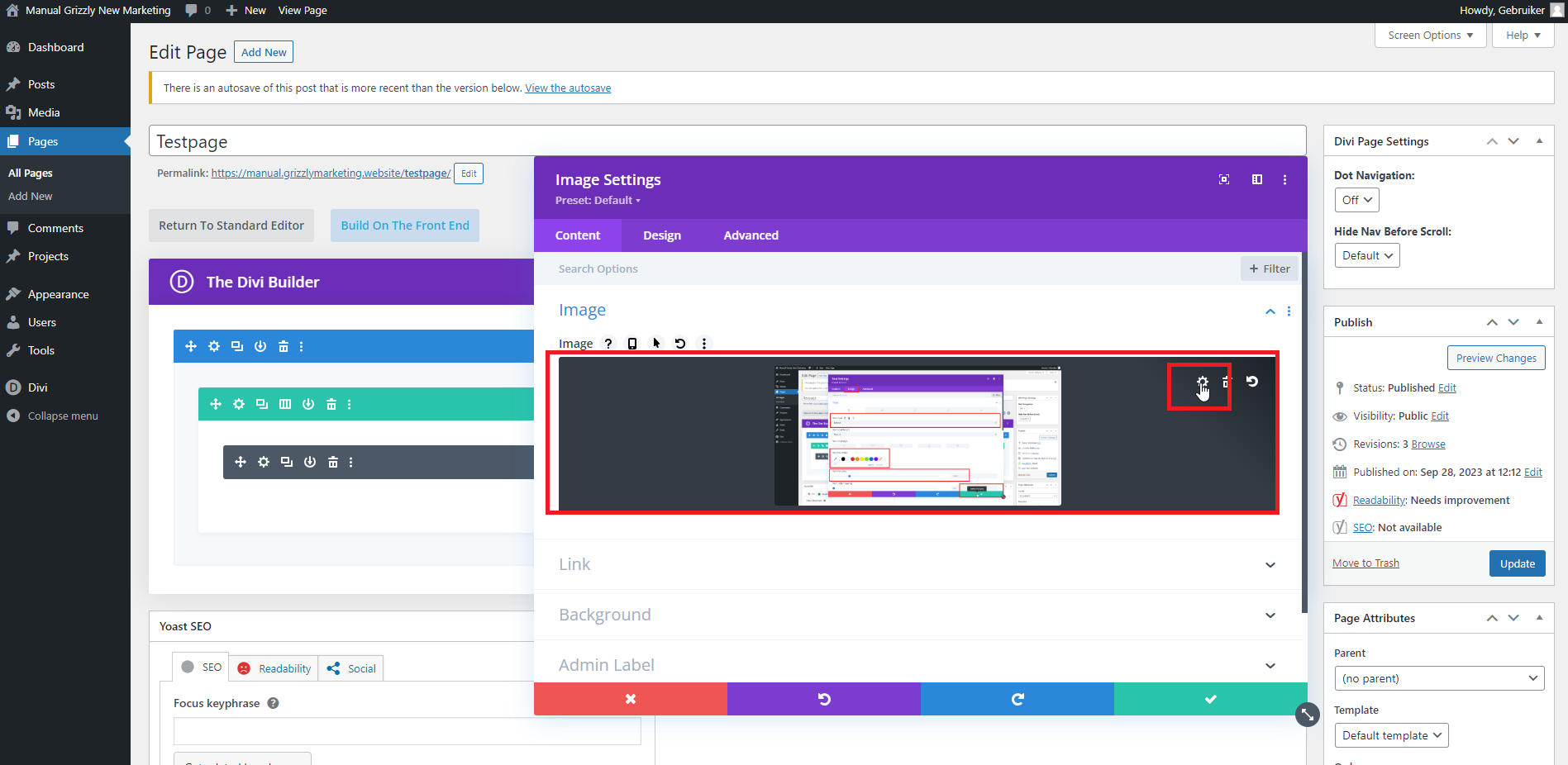
Click on the gear icon of the image module to open a new window3. In this window, you can click on the image4, which will open the media library. Here, you can select or upload the new image. Once you’ve selected the right photo, you can click on the blue ‘Load a photo’ button5. By then clicking on the green button with the checkmark, you save the new image6. After this, you only need to update the page by clicking the blue ‘Update’ button at the top right of the page7.
Opening a PDF image in a new tab
It’s also possible in WordPress to add a PDF file as an image to your page. You can ensure that the PDF opens in a new tab when a visitor clicks on it.
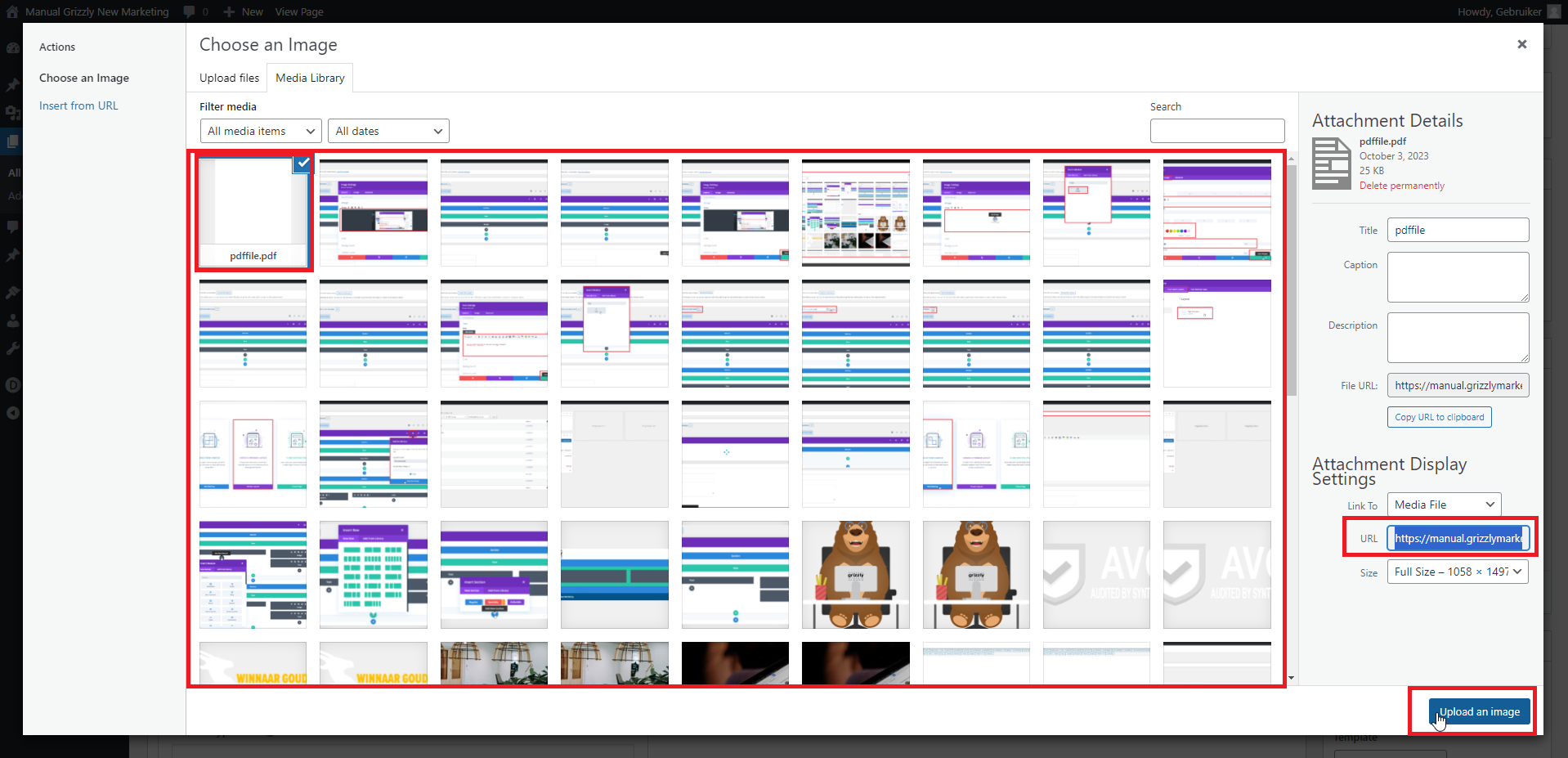
For this, go to your pages1 and then edit the page2 where this PDF should appear. Next, go to the location where you want to add this and add the image module3. As soon as you click on ‘Add Image’, you will see the media library4. Here, you can upload the file by dragging the PDF into it5.
Once the PDF is uploaded, you can select it to see details of the image on the right side of the media library. Here, you need to copy the link of the PDF by selecting it and then copying it with the keyboard shortcut Ctrl + C5. Then, you can select this PDF as an image using the blue ‘Load the image’ button5.
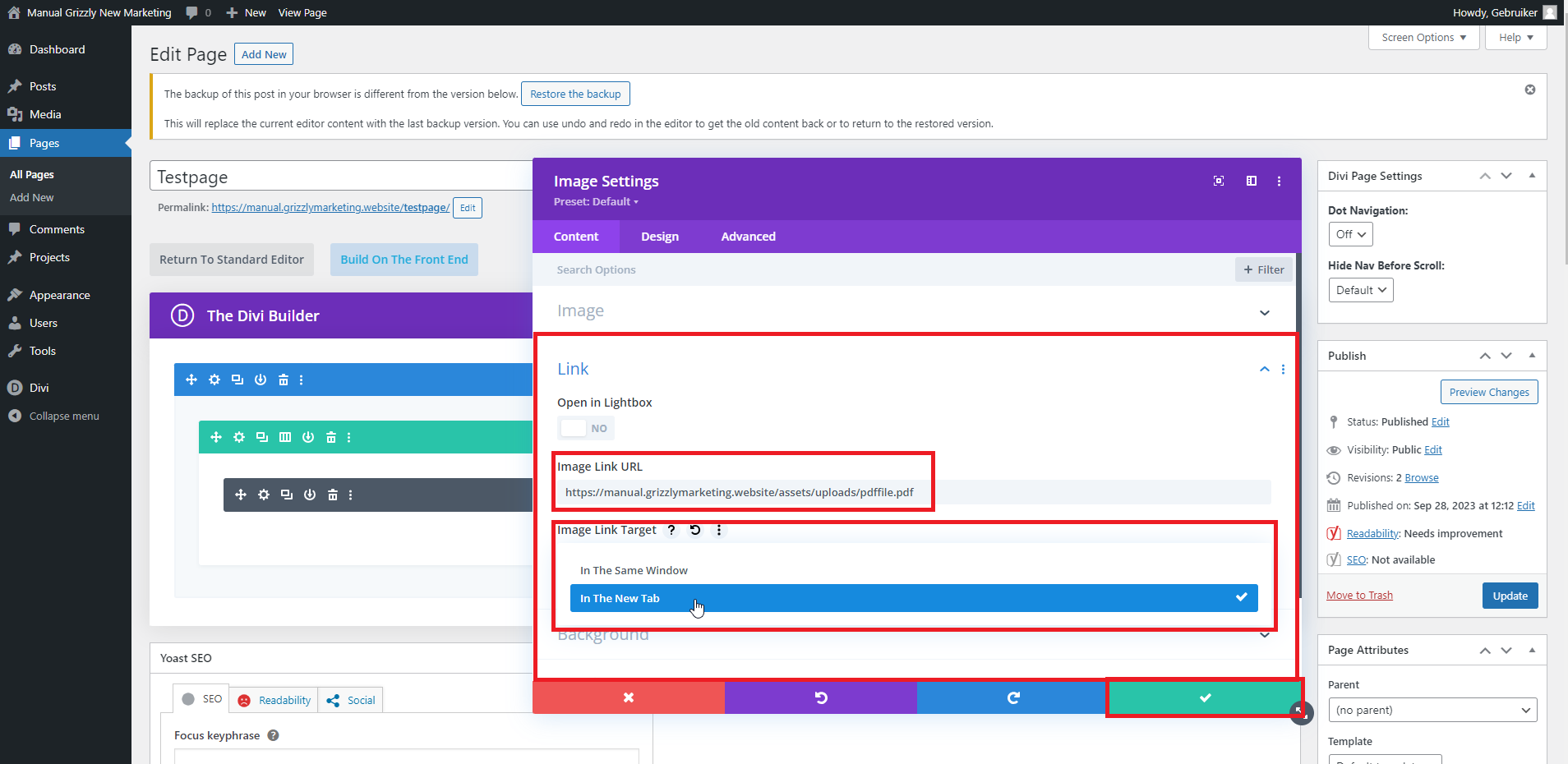
Next, you can have the PDF open in a new window by adding it as a link to this image. For this, go to the ‘Link’ tab. Add the URL of the PDF you just copied to the ‘Image URL’ bar by selecting this box and using the keyboard shortcut Ctrl + V6. After this, you can set the title of the image to ‘Open in a new tab’6.
Finally, you need to save the module using the green box with the checkmark. After that, you can click the blue ‘Update’ button at the top right of the page to save the page7.
Additional Image Options
Lightbox
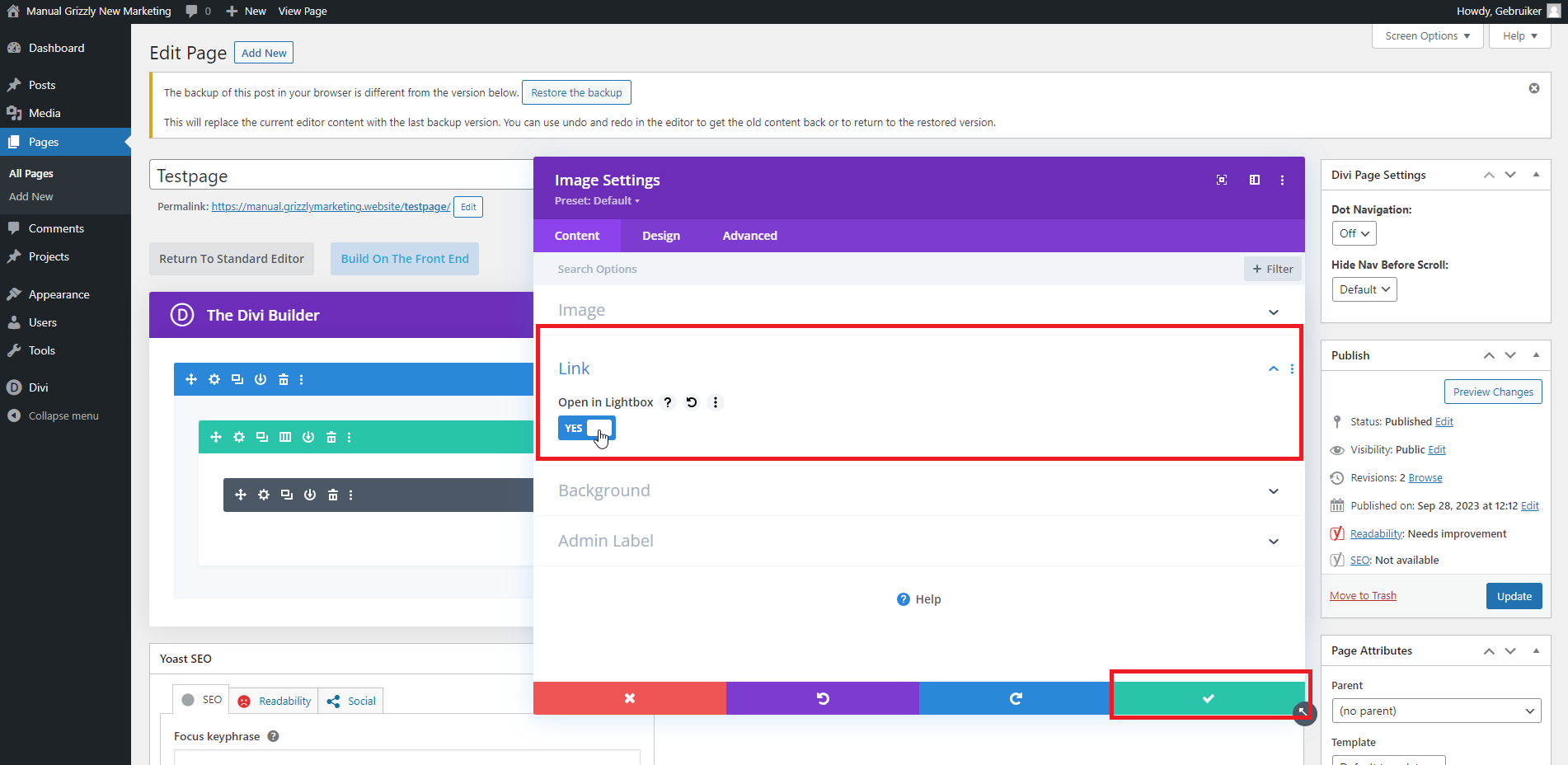
It’s possible to open an image in a lightbox. With lightbox, you can zoom in on images, making them more visible. This can be particularly useful for portfolios or images with a lot of detail. This was also used for the images in this explanation. You can enable this by clicking on the gear icon in the image module1 and then navigating to the ‘Link’ header in this window2.
If you set the option to ‘no’, the image will not be clickable to enlarge. If you turn it on, it is possible to enlarge an image by clicking on it. After you have set this, you need to save the module by clicking on the green box with the checkmark. Then, you need to save the page by clicking on the blue ‘Update’ button3.